読了目安時間は約 6 分です。
投稿記事や固定ページが増えてくると、読者の方が目的のページに辿りつけなかったり、どんな記事があるのか全容を知ることが難しくなってきたりしますが、その対策としてサイトマップは有効です。でも、ページが増える毎にサイトマップを更新するのは非常に面倒です。
そこで、サイトマップを自動生成してくれるプラグイン『PS Auto Sitemap』を導入して、その手間を軽減する方法をご紹介します。
サイトマップとは?
サイトマップとは、ざっくりと言うとWebサイト全体の目次のようなものです。ページタイトルが一覧になっており、サイト内のツリー構造が一目でわかります。
ちなみに、サイトマップには大きく2種類あります。
- HTMLサイトマップ → 読者が記事を探すために設置する、サイト内のページをテキストで一覧表示するもの。
- XMLサイトマップ → 検索エンジンに対して『このサイト内にはこんなページがあります』と知らせる情報だけもの。
HTMLサイトマップは、読者が実際に見ることができますが、SEO効果はあまりありません。
逆にXMLサイトマップは、SEO対策として必須と言ってもいいくらい重要ですが、読者が実際に見ることはできません。
今回紹介する『 PS Auto Sitemap』は、HTMLサイトマップになります。
XMLサイトマップについては、こちらの記事で紹介いたします。
[kanren postid=”484″]
PS auto sitemapの導入
- WordPressの管理画面から[プラグイン]> [新規追加]に移動
- 『PS Auto Sitemap』を検索してインストールし、有効化する
これで導入完了です。
続いてPS Auto Sitemapの設定を行います。
PS Auto Sitemapの設定
それではPS Auto Sitemapの設定に入りますが、以下の手順で進めます。
- サイトマップを設置するページの作成
- PS Auto Sitemapの設定
順番に見ていきましょう。
サイトマップページの作成
サイトマップを設置するページを作成するには、固定ページを使います。あまりいないと思いますが、投稿ページではPS Auto Sitemapが機能しないので注意しましょう。
管理画面から[固定ページ] > [新規追加]に移動してページを作成しましょう。
ページタイトルには「サイトマップ(任意)」、パーマリンクは「sitemap(任意)」と入力します。いずれも自由にお好みで入力していただいてOKです。
本文には[カスタムHTML]ブロックを挿入し、下記のコードをコピペで入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
このコードは PS Auto Sitemap の設定画面にも表示されていますので、そちらをコピペしてもOKです。
公開ボタンをクリックしてページを公開しましょう。
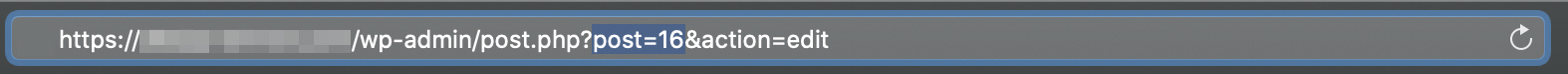
公開直後、ブラウザのトップに表示されるURL内[post=〇〇〇]の、〇〇〇部分の数字を必ずメモしてください。

数字はこのページのIDです。次で紹介するPS Auto Sitemapの設定に必要ですので忘れないように!
プラグインの設定
続いて、PS Auto Sitemapプラグイン自体の設定をしましょう。
管理画面から[設定] > [PS Auto Sitemap]に移動します。
順番に設定していきましょう。
- ホームページの出力 → 任意 サイトマップ内にサイトタイトルが表示されます。あまり意味ないのでご自由に。
- 投稿リストの出力 → チェック! サイトマップに投稿ページを表示させたい場合はチェックを入れます。
- 固定ページリストの出力 → チェック! 固定ページを表示させたい場合にはチェックを入れます。
- サイトマップを表示する記事 → ID ここでさっきメモしたサイトマップページのIDを入力しましょう。
- 出力階層制限 → 制限なし 指定より下層のページタイトルは表示されなくなります。
- 先に出力するリスト → 任意
- カテゴリーと投稿の表示 → 同一マップ内 「同一マップ内」を選択すると全ての記事が1ページに表示、「投稿を分割」にするとカテゴリーがサイトマップに表示されてカテゴリー名をクリックすると投稿一覧のページに飛ぶようになります。見やすいのは「同一マップ内」です。
- 除外カテゴリー → 任意 サイトマップに表示させたくないカテゴリーのIDを入力。
- 除外記事 → 任意 サイトマップに表示させたくない記事のIDを入力。
- スタイルの変更 → 任意
- キャッシュの使用 → 任意 キャッシュ系プラグインを他に使用してなければチェック、使用している場合は競合するのでチェックを外しましょう。
最後に[変更を保存]を押して終了です。
ページを確認してサイトマップが表示されいればOKです。
まとめ
PS Auto Sitemapは、ページを追加しても自動でサイトマップを作成してくれるのでとても便利です。
HTMLサイトマップは必須というわけではありませんが、ユーザビリティを考慮すると複数ページ惣菜するなら設置しておいたほうが良いと思います。
ぜひチャレンジしてみてください。
では、また!