読了目安時間は約 5 分です。
WordPressのスパム対策として、Googleの「reCAPTCHA V3」はとても便利です。
ただ、お問い合わせ画面の右下にreCAPTCHAのロゴが表示されて少々邪魔に感じます。
とくに、WordPressでお問い合わせフォームを設置するためのプラグイン「Contact Form 7」を使うと、全ページにreCAPTCHAが表示されてしまいます。
しかも、勝手に消すことは規約違反になり、reCAPTCHAが機能しなくなります。
でも、実はGoogleの公式ページにreCAPTCHAを消す方法が記載されているんです。
今回は、このGoogleが公式に推奨している、初心者でもコピペでOKの簡単な方法をご案内します。
reCAPTCHAの導入方法はコチラ。

プラグインを使う方法もあります!
プラグインでreCAPTCHAの表示場所を変える方法は、下記の記事をご参照ください。

Google推奨のreCAPTCHAを消す方法 手順
まずはGoogle公式ページに移動しましょう。

この部分に、
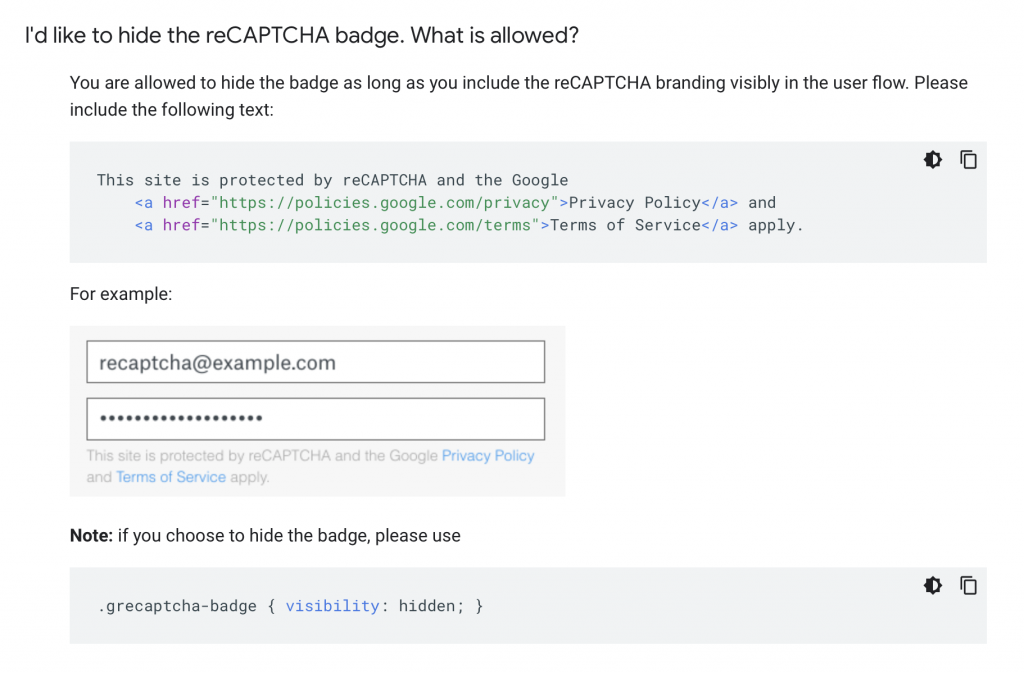
『reCAPTCHAのバッジを非表示にしたいのですがどうしたらいいですか?』
『ここに書いている通りにすれば、バッジを非表示にしても構いませんよ。以下のテキストを記載してください。』
と書かれています。
ですので、ここに書かれている通りにすればOKです!
順番に見ていきましょう。
reCAPTCHAで保護されていることを明記する
まずは下記のコードを、お問合せフォームの送信ボタンの下にペーストしましょう。
『このサイトは、reCAPTCHAとGoogleによって保護されています。』ということを明記します。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
CSSでreCAPTCHAを非表示にする
次に、
『バッジを非表示にする場合は、次のようにしてください。』
とありますので
[管理画面]>[カスタマイズ]>[追加CSS]に、下記のコードをペーストしましょう。
.grecaptcha-badge { visibility: hidden; }
以上で完了です。
ちゃんと消えているか、確認してみましょう。
reCAPTCHAについては、下記の記事もご参照ください!