読了目安時間は約 3 分です。
MacやiPhone・iPadは、Retina(レティナ)ディスプレイが採用されていて、画面が非常にキレイなことはご承知の通りです。
でもWebサイトを制作したときに、なぜか画像がぼやけてしまうことがありませんか?
初心者の時につまづいた、この現象の対策をご紹介します。
Retinaディスプレイとは
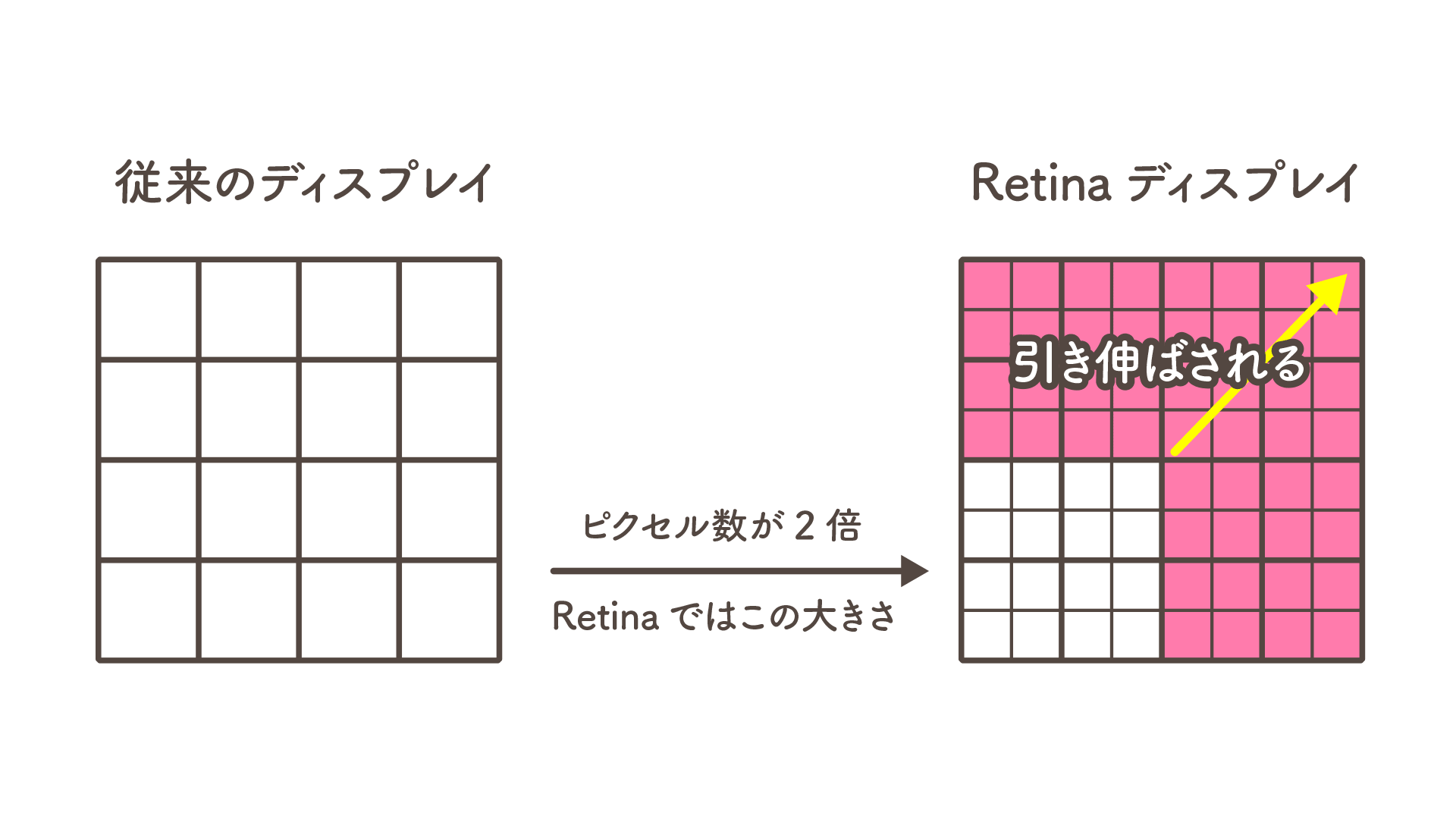
Retinaディスプレイが高画質な理由は、ピクセル数が通常の画面の2倍あるためです。これによってきめ細かい表現が可能になりました。
ただし、そのままだと小さく表示されてしまうので、画像を通常サイズに引き伸ばして表示します(下図参照)。
これが画像がぼやける原因です。

Web制作でRetinaディスプレイに対応する方法
2倍のサイズの画像を用意する
Web制作でのRetinaディスプレイ対策はカンタンで、表示させたいサイズの2倍の画像を用意すればOKです。
Retinaの場合と非Retinaの場合で画像を変える方法
すべての方がMacやiPhoneなどAppleユーザーなら上記でも良いのですが、実際はWindowsユーザーが多いので、2倍サイズの画像(=つまり重い)を多用するのは良くないです。
そこで【srcset属性】を使います。
srcset属性は、imgタグで使える属性で、サイズが違う画像を条件によって切り替えることができます。
具体的には
<img src=”URL/sample-img.jpg”
srcset=”URL/sample-img.jpg 1x,
URL/sample-img@2x.jpg 2x”
alt=”〇〇〇〇”>
と記述します。
従来のディスプレイなら【1x】の画像、Retinaディスプレイなら【2x】の画像が読み込まれます。
srcとsrcset両方記述しておくと、IEのようなsrcsetに対応していないブラウザにも対応できます。
WindowsとMac両方で確認しよう
気をつけないといけないのは、確認の時です。どちらか片方しか表示されていないことに気づかないので、両方の環境で確認しましょう。Macで非Retinaディスプレイつないで確認するのもOKです。
まとめ
理屈がわかればカンタンに対策ができますよ。ぼやけたときはお試しください!
では。


